この記事でわかること
- スクロールバーの基本
- スクロールバーのデザイン変更方法
スクロールバーの基本
子要素が親要素のボックスからはみだす時の振る舞いをoverflowプロパティで制御できます。
overflowプロパティの値の初期値はvisibleであり、auto または scroll だった場合にスクロールバーが表示されます。
また、スクロールバーは以下2種類に大きく分類されます。
- オーバーレイスクロールバー(スクロールバーの幅を持たずボックスの上に重ねて表示)
- クラシックスクロールバー(ボックスのスペースを削って表示)
どちらが適用されるかはOSやブラウザによって変化します。
macOSでスクロールバーを制作するときの注意点
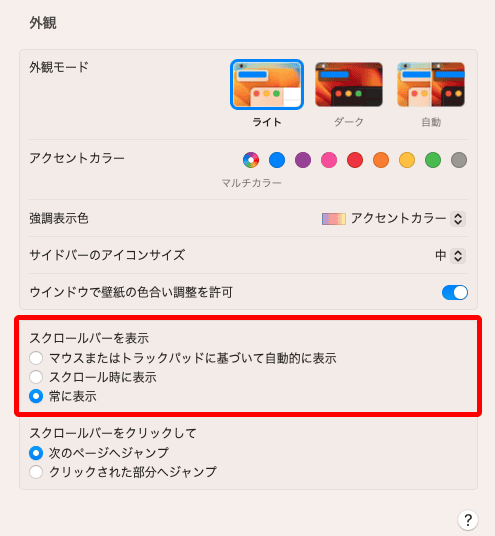
macOSで制作する時は、Windows環境でのスクロールバーの表示を確認しやすくするため、クラシックスクロールバーを常に表示するしておくのがオススメです。
([システム設定]→[外観]にあるスクロールバーの項目から設定を変更できます。画像はmacOS Sonomaのものです。)

スクロールバーのデザイン変更方法
スクロールバーのデザインを変更する方法を2つ紹介します。
CSSを使った方法
CSSを使う場合、::-webkit-scrollbar-*とscrollbar-width / scrollbar-colorで調整ができます。
ただ調整できるのは色と大きさのみで、位置の変更はできません。
なので、スクロールバーの位置を変更したい場合はライブラリを使うことをオススメします。
ライブラリを使った方法
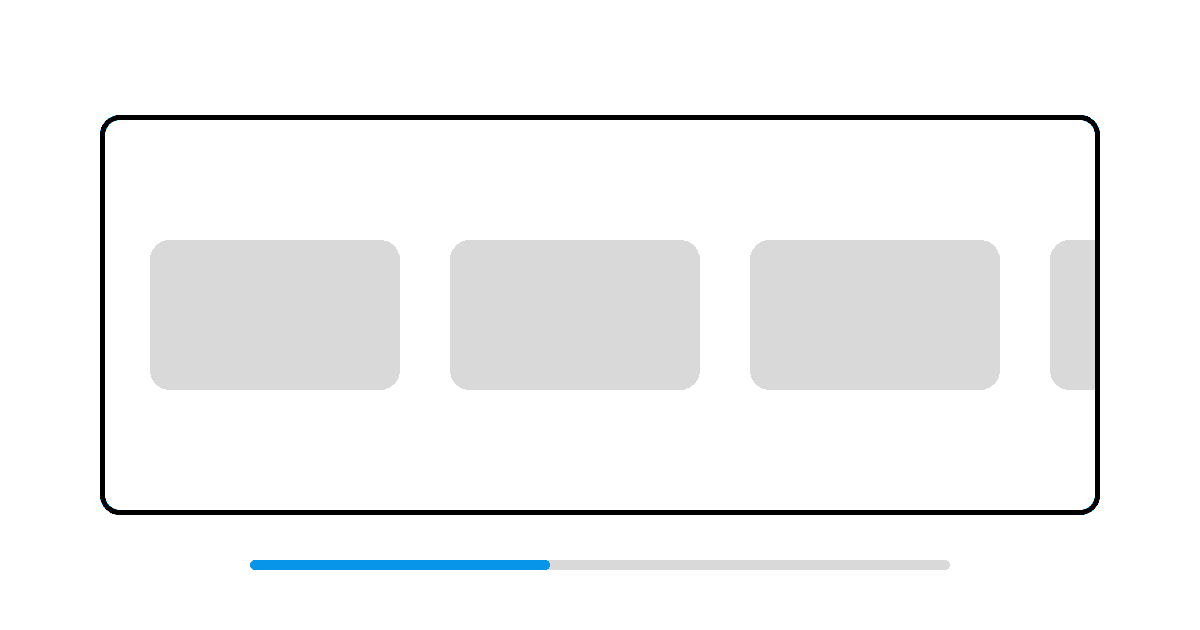
- スクロールバーの位置を変更したい場合
- スクロールバーの長さと親要素の長さが異なるデザインにしたい場合
はライブラリを使うのがオススメです。
たとえば、↓のようなデザインを実装する場合です。

オススメライブラリは2つあります。
1つめはsimplebar-react です。
こちらのライブラリでは、ブラウザ標準のスクロールバーを非表示にし、スクロールバー用に生成したdivタグの transform: translate3d(0px, 0px, 0px) の値をスクロール量に合わせて変化させています。
続いて、2つめはOverlayScrollbarsです。
こちらのライブラリでは、ブラウザ標準のスクロールバーを非表示にし、スクロールバー用に生成したdivタグをscrollTop、scrollLeftを使って動かしています。
ライブラリの比較
| ライブラリ | デザインのカスタマイズ性 | ios safariでもデザインを忠実に再現できる | 動きがスムーズ | bodyタグのスクロールバーデザインも変更できる |
|---|---|---|---|---|
| simplebar-react | ⭕️ | ⭕️ | △ | × |
| OverlayScrollbars | △ | △ | ⭕️ | ⭕️ |
まとめ
- スクロールバーを表示するためにはoverflowプロパティを使って値をautoまたはscrollにする
- Windows環境でのスクロールバーの表示を確認しやすくするため、macOSでは[システム設定]→[外観]からスクロールバーを常に表示しておく
- CSSで変更できるスクロールバーデザインは色と大きさのみ
- ios safariでもデザインを忠実に再現したい場合はsimplebar-reactがオススメ
- パフォーマンスを重視したい場合やbodyタグのスクロールバーデザインも変更したい場合はOverlayScrollbarsがオススメ
参考
- https://developer.mozilla.org/ja/docs/Web/CSS/overflow
- HTML制作で気をつけたいスクロールバーの挙動
- スクロールバーの表示を考慮する
- これは簡単で楽! スクロールバーのデザインを変更するCSSを確認しながら生成できるツール -Scrollbar.app
- [JS]実装が簡単で、操作も快適!スクロールに対応したコンテンツを実装できる超軽量ライブラリ -SimpleBar
その他
CSSでデザインを変更する際は、https://scrollbar.app/ が便利
